Roadmap to become a Frontend Developer for Newbies 2022
Welcome to the article on how to become a Frontend Developer for beginners. When you have clicked to read this article, I am sure that you are wanting to become a real Frontend Developer. After this article, I think you will have an overview and have a clearer direction so that you are not surprised and confused on the path of learning and developing to become a Frontend Developer anymore.

Problem
I was like you before, when I started to learn about Frontend, I went online to search for this and that. Then self-study in foreign sources or Youtube but don't understand anything because newbies are very confused, or ask on Facebook groups, hundreds of people help but each person has a different way of learning, sometimes it is not suitable. with me.
With my 5 years of working and self-study experience so far, I have also gathered a lot of experience in self-study for newbies (I've been through it myself, so I understand how it is). I will share the details with you shortly.
See more attractive Front End jobs on TopDev
Install Code Editor
Your first job will be to install a code Editor for you (code editing tool), for example, if you use MS Word, it's called a text editor. Code Editor will be the tool you use to code, so you need to install it. Now click here to download a very popular code editor called Visual Studio Code (VSCode). After the download is complete, open it and install it, just next next a few times, then you will open it up as shown.

Visual Studio Code
Next you need to install the Extensions (extensions that support your code Editor) including
Prettier
Auto Rename Tag
Live Server
Live Server Preview
Highlight Matching Tag
CSS Peek
HTML to CSS autocompletion
Visual Studio IntelliCode
Evondev snippets
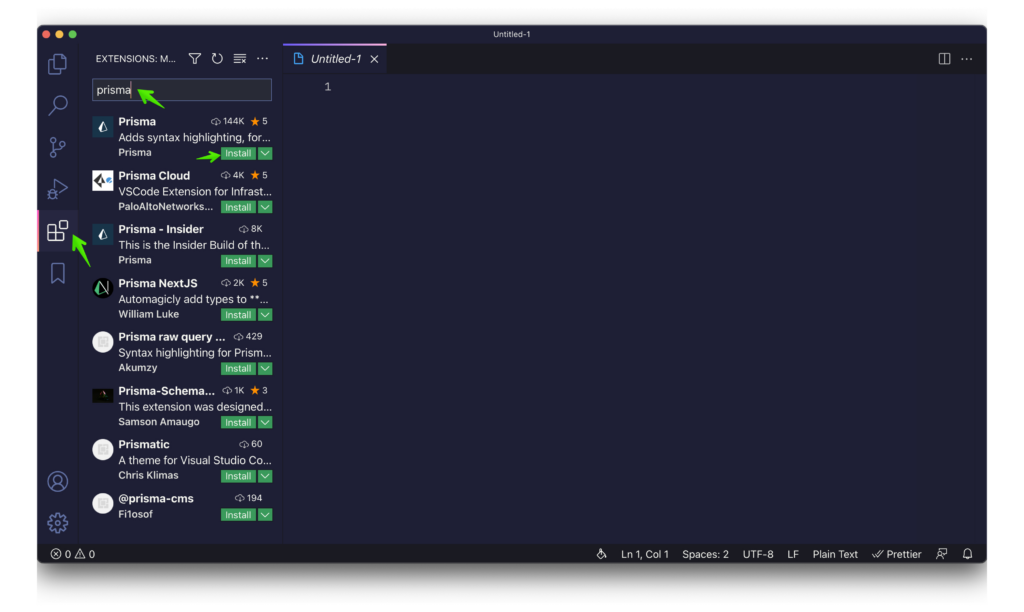
You just need to click on the square icon then type the names you mentioned above and then click Install to install it.
frontend-developer-extension-vscode
VSCode Extensions
See more What is Frontend Developer? How to become a Frontend
Learn HTML CSS
To become a Frontend Developer, after installing the code editor, the next thing is to learn HTML CSS, you are a newbie, right, do you know what HTML CSS is, let me explain it to you simply like this :
HTML is a hypertext markup language (not a programming language), it is used to create the structure of a web page. only the frame.
CSS is also not a programming language, it is used to decorate our website to make it beautiful, it is often used with HTML like the example above, at this time CSS will paint your house to be beautiful, color Sesame flowers and chives of all kinds.
Would it be easy for you to explain? Now that I know a little bit, where can I learn to become a Frontend Developer? Don't worry, I'll tell you next. The problem when self-studying to become a Frontend Developer for newbies will be divided into 2 types: Free learning and Paid learning. For details, see below.
Study free
If you are a newcomer, it may be difficult for you to study in English sources, maybe your English is not good, reading comprehension is not good, listening and speaking are not enough. People teach English to speak specialized words or not, you are still confused and don't understand what those things are for.
FOR YOU:
I have a course from basic to advanced HTML CSS for beginners, if you are interested, you can try it for free by clicking here .
See more...
However, English at work is very important, so you have to learn it gradually, this industry can't do anything without English, because the documents are all in English.
So at the beginning, you can learn from free sources and with the guidance of Vietnamese people. The current free and good quality learning source in Vietnam is probably F8 ( fullstack.edu.vn ). You can go there and learn. However, I will also list the pros and cons for you as follows:
Advantages
Free
You can study anytime
Lots of content
Defect
There is no support group (with discussion group) but they cannot support you because there will be tens of thousands of learners like you.
Not very motivated to learn because it's free
Tuition Fees
Regarding the fee, I also introduce to you the course taught by Vietnamese people that is me. Since this is my blog, I will definitely introduce my course hihi. Of course, my course has helped a lot of you get better, so I dare to recommend it to you. My two HTML and CSS courses are
HTML CSS Course for Beginners
Advanced HTML CSS Course
Advantages
Having a clear roadmap helps you stay on the right track, on the right path
There is a support group when you have a difficult problem, just ask and someone will help you right away
Motivated to learn because it costs money
Buy once learn forever
After studying, I will definitely improve
Defect
Expensive ^^
After you complete your 2 HTML CSS courses, your level as well as your thinking will be much different from the beginning (I'm sure it is because many of my classmates are like that). already). So what to learn next?
Learn Javascript
To be a Frontend Developer is not easy, just learning HTML CSS is not enough. As mentioned before, the HTML CSS creates a beautiful and beautiful house for you, the next problem is how to press the button to open the light, close the door, turn on the TV? That's what Javascript does.
Javascript is a programming language that helps us create interactions on the website such as clicking a button to make a purchase, processing information input, effects on the website, etc. And there will also be free and paid courses for you to choose from, as long as there is still a fee in F8 as I mentioned above, please refer to my Javascript Course for Newbies.
After studying this Javascript course of mine, your level is already different now. So what to learn next?
Libraries / Frameworks
Currently, most companies require candidates to have experience with at least one library or framework such as React , Vue , Angular . Of these three, Vue is more approachable, Angular has a stricter code, and React is being used a lot.
Regarding free learning, you can also refer to F8 because they are doing it (React). As for the paid course (React), I'm currently planning to do it, I'll probably launch it early next year, what's up until then when you guys have good knowledge of HTML CSS JS, then support I will continue ^^
Ending
So I think it's quite stable, there are many other related things that you can learn more about to add when you go to work such as Git , Github , Photoshop , Figma , TailwindCSS , CSS Frameworks like Bootstrap .... You feel a lot right, don't worry when you have mastered Javascript , React , you are already different from the old days, no longer confused, so learn the new things I tell you very quickly.
Ah, one more small thing is that if you don't like to self-study online but want to study offline to have dedicated support, you can find centers, typically CFD ( https://www.cfdtraining.html). vn/ )
I hope that through this short article, it will help you have a good direction and progress as quickly as possible to be able to become a Frontend Developer in the future. Investing in knowledge is never a bad thing.
Operate and exploit advertising by iCOMM Vietnam Media and Technology Joint Stock Company.
Adress: 99 Nguyen Tat Thanh, To 2, Khu 6, Thi tran Tan Phu, Tan Phu, Dong Nai.
Email: [email protected] | Tel: (+84) 984654960
Editor in chief: Tran Nha Phuong
Company: Lucie Guillot (Nha Phuong Tran)




